The Dynamic Map for Webflow CMS

Display your Webflow CMS items on an interactive Map with Location Pins. Add Search and Filtering Options, and customize Map Styles using Google Maps or Mapbox to create an engaging and immersive Map Experience.
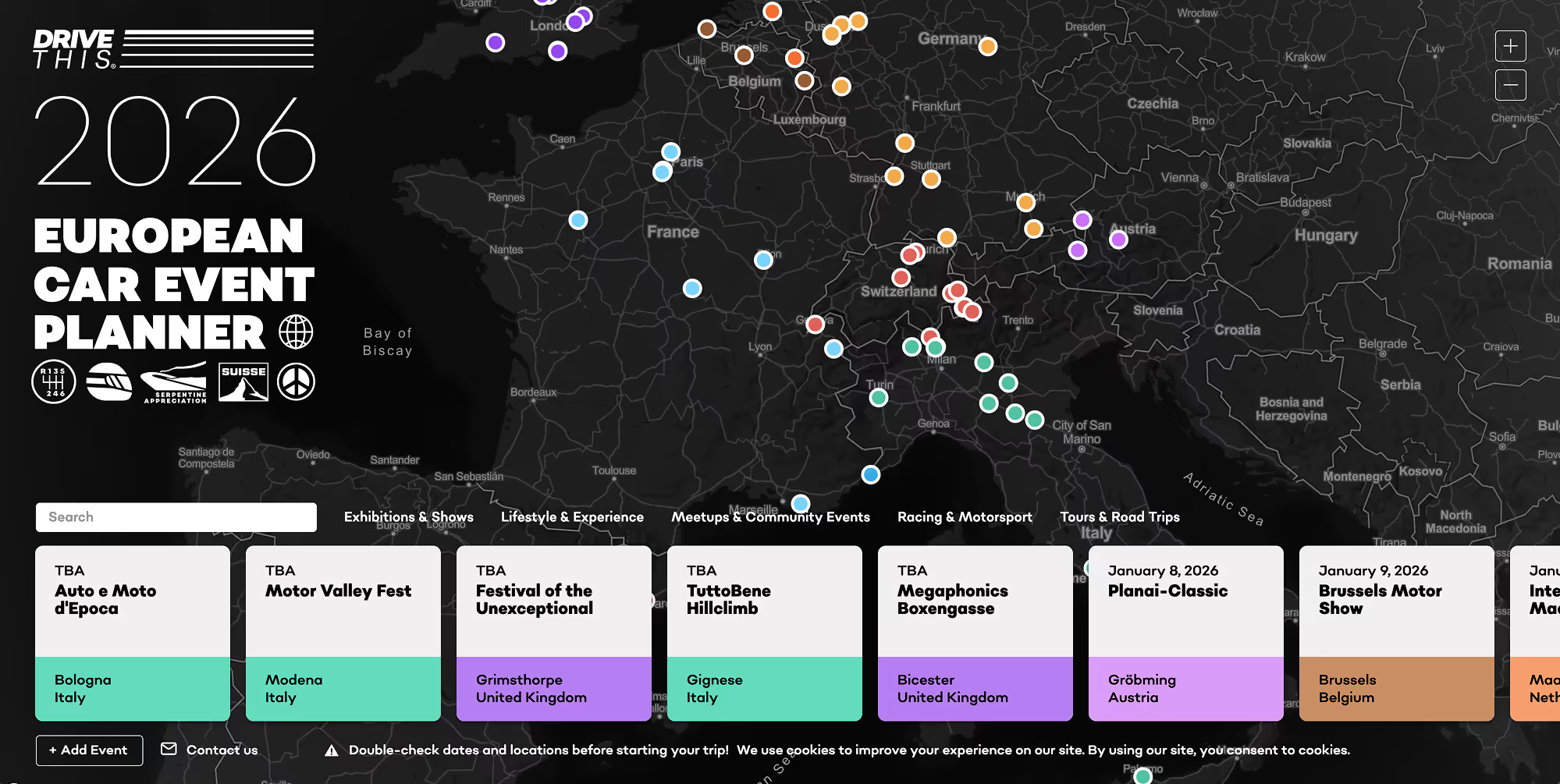
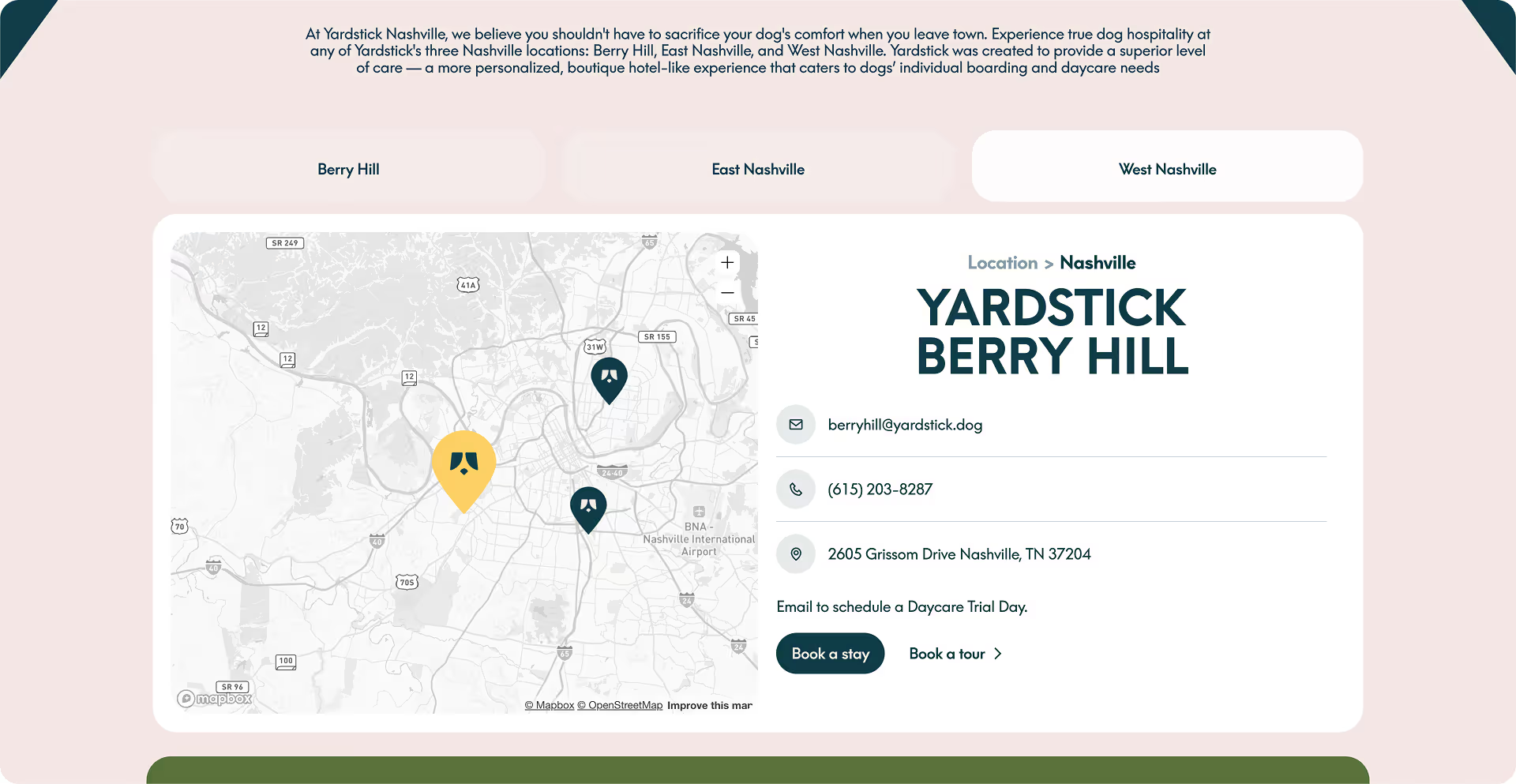
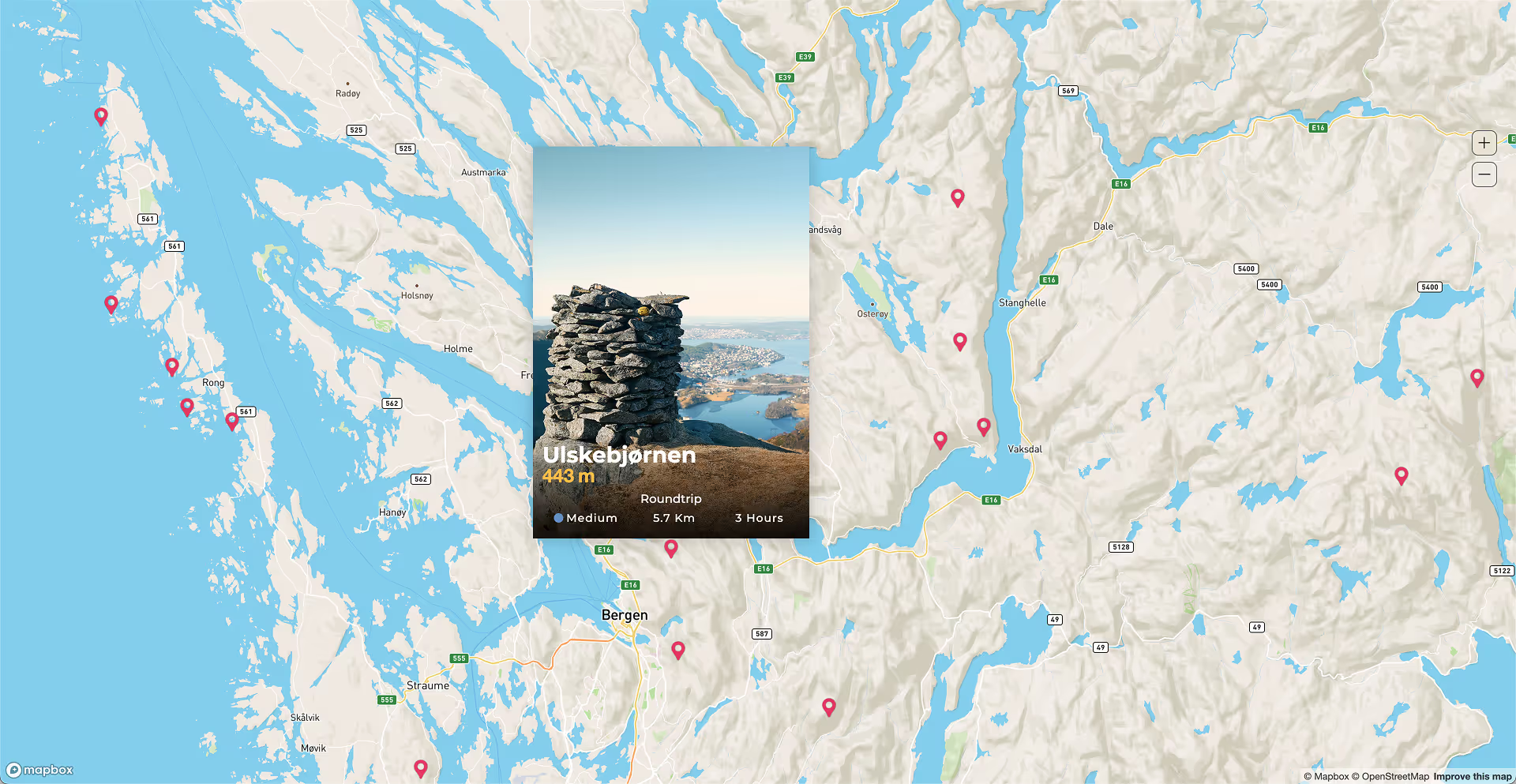
Create Interactive Webflow Maps
See what's possible with on this interactive map demo. Built 100% in Webflow CMS, running smoothly on Dynamic Map.
















Dynamic Map Style Guide (Don't Delete)
Filter Reset / Empty State
Pop-Up
Tooltip (Don't Delete)















Filter Chip
Map Location Pin
Effortlessly Set Up your interactive CMS Map in Webflow
Implement an interactive map with location pins in Webflow using the Dynamic Map App from Webflow’s App Marketplace



Key Features for your Map
An overview of the most important features available to help you create an interactive map with Webflow CMS.
CMS-Connected Map Items
Everything in the Dynamic Map for Webflow is built CMS-first, seamlessly connecting your map to your Webflow CMS collections.


Location Pins
Use custom-designed location pins or assign unique pins for each individual collection list item to match your project’s style.


Custom Map Style including Google Maps and Mapbox
Create a map that fits your brand by customizing it with Mapbox or Google Maps. You can also choose OpenStreetMap as an open-source alternative.

Interactive Pop-Up and Tooltips
Design CMS-connected pop-ups and tooltips to display additional details about your location items directly on the map.

Unlimited Items
Perfect for large-scale projects, you can add more than 1,000 CMS items to your map seamlessly.

Map Controls
Customize map controls, such as zoom buttons, to enhance the user experience.

Filtering, Sorting and Address Search
Add robust filtering, sorting, and a live address search functionalities to your map to create a highly interactive and user-friendly experience.

Custom Style Everything in Webflow
Style every aspect of your map directly in Webflow Designer without needing to write any code. Tailor the map’s look to match your brand.

Dynamic Map Pricing Plans
Free to set up and use until your site is live on a custom domain. You can connect as many Webflow accounts to your No Code Flow account as you want. Each live domain requires a separate seat.
What our customers say and built
You're in good company of other happy Webflow users who built amazing maps using Dynamic Map for Webflow

Erwin Luijendijk

Founder at Cut the Code
Frequently Asked Questions
Find answers to your questions about Dynamic Map for Webflow
How do I get started with Dynamic Map for Webflow?
Add Dynamic Map App to your Webflow project and you're good to go!
Can I try out Dynamic Map for free?
Yes, you can implement Dynamic CMS Map and all other No Code Flow components for free on any number of websites, as long as they’re hosted on a Webflow.io staging domain.
Can I update and change Dynamic Map after implementing it?
You can style every aspect of your map directly within Webflow’s Designer.
To adjust settings—like switching to Google Maps or activating a pop-up—use the Dynamic Map App for Webflow.
Can I cancel anytime? What happens if I cancel?
Yes, you can cancel your subscription at any time, depending on your plan type (annual or monthly).
After cancellation, Dynamic Map will stop functioning on your live domain. For more details, please refer to the “License” section in Dynamic Map App.
Can I build custom interactions on top of Dynamic Map?
Yes, you can use Webflow’s interaction tool to build custom interactions and enhance Dynamic Map’s functionality.
However, we recommend avoiding additional JavaScript libraries, as they may interfere with our scripts.
What support is available?
We offer extensive support through documentation, video tutorials, and a dedicated help center. Our team is also available via email support.
Will Google Maps or Mapbox charge additional fees?
If you plan to build a high-traffic website (over 100,000 map loads), Google or Mapbox may charge additional fees on top of your No Code Flow plan. To avoid this, you can choose OpenStreetMap, a free and open-source alternative that we support as a map provider.
Please note that any fees from third-party providers for your interactive map are not covered by our No Code Flow plan. For most small-to-medium traffic websites, Google Maps or Mapbox should be free to use.
Where do you store user data? Is this solution GDPR-compliant?
We store as little user data from your Webflow on our servers as possible. Except for data that is crucial to make our product work, the only information we keep is your account email and any additional account details you provide.
No Code Flow's server infrastructure is located within Europe, ensuring that data storage and processing meet GDPR standards. Every product we build is designed to meet privacy requirements as good as possible even though we use Webflow.
To learn more, please take a look at our Privacy Policy.
No Custom Code
All Webflow components work without any coding knowledge. Just use Webflow like you're used to.
Webflow CMS First
All components are built as Webflow Apps for Webflow-CMS and can be styled right within the Webflow Designer.
Professional Support
Check the Help Center, easy to use docs or request free E-Mail support in case you get lost.
Ongoing Updates
Constant maintenance, updates and enhanced features as well as new Webflow components.
Become an expert in building with Dynamic Map for Webflow

Developer Documentation
Learn the details about how to use Dynamic Map for Webflow in the Developer Docs

Walkthrough Video
Learn how to build interactive Maps in Webflow with the Youtube Walkthrough

Additional Ressources
Free cloneable templates and other useful resource for Dynamic Map

Dynamic Map Guide: Use Google Maps in Webflow

Dynamic Map Guide: Integrate Mapbox with Webflow

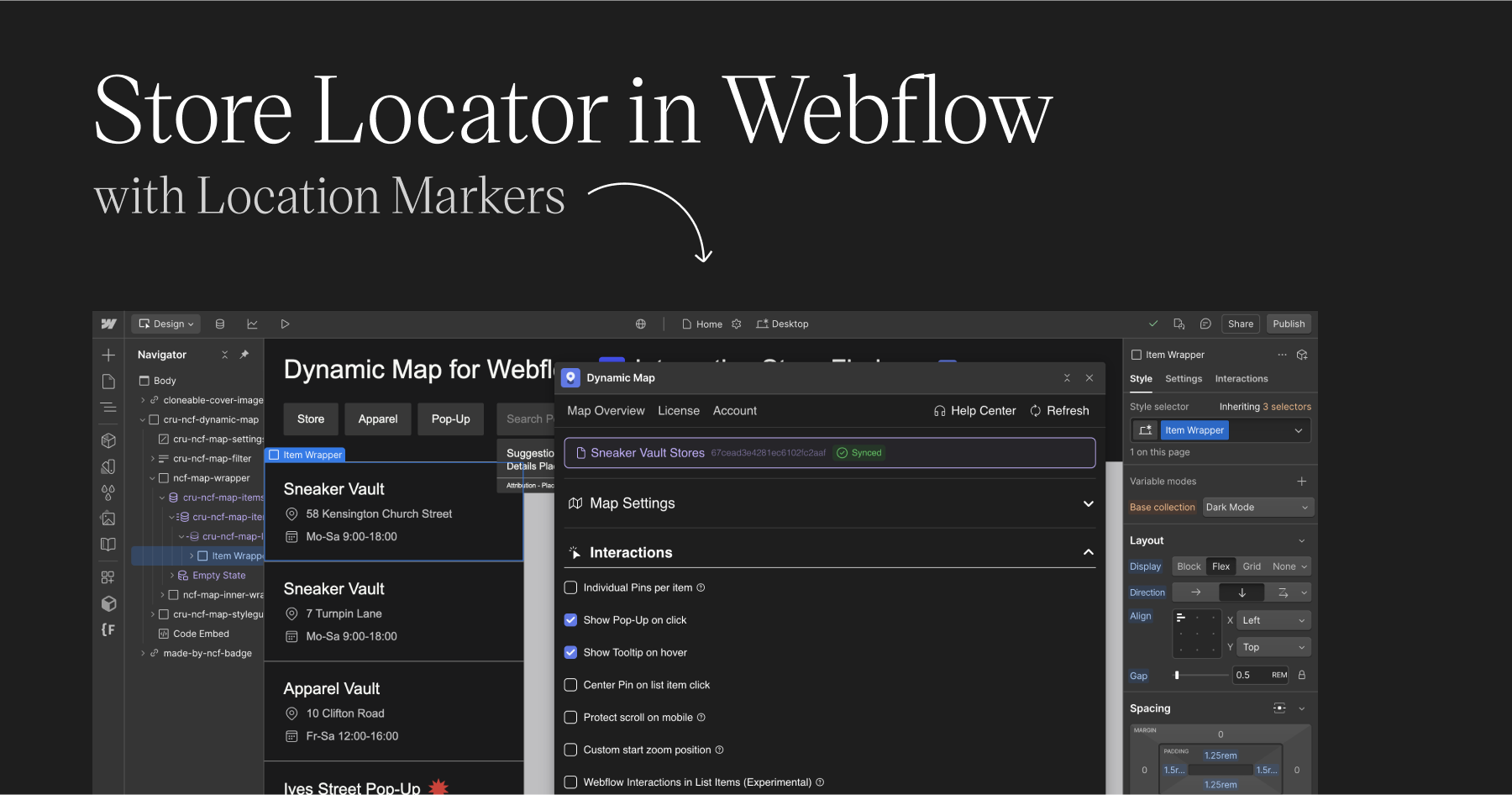
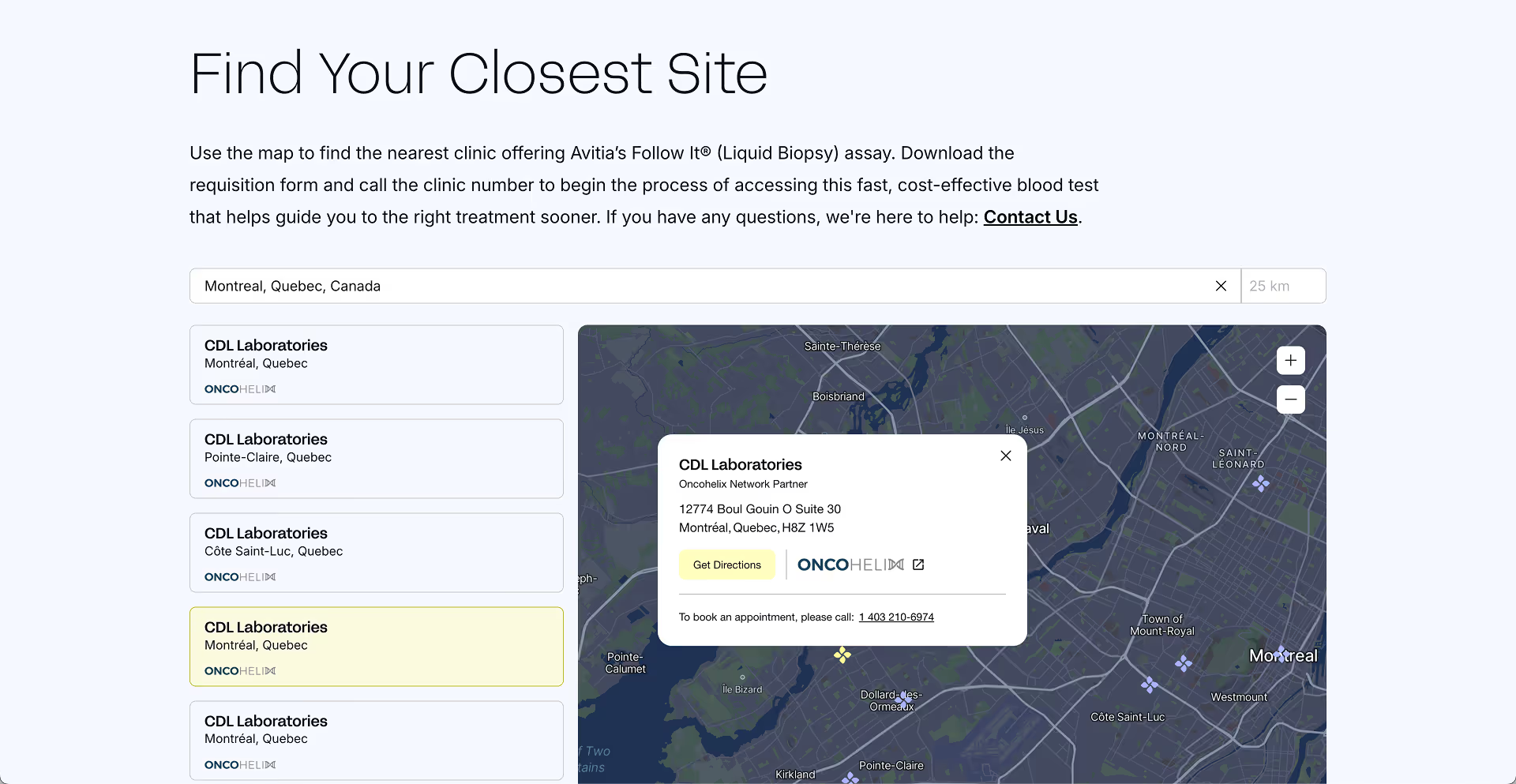
Dynamic Map Guide: Build a Store Locator in Webflow

Real Estate Property Template

Store Locator Template




















.webp)