
Webflow Apps and Components by No Code Flow
Webflow Apps to build powerful CMS-connected components, that allow you to build powerful features in Webflow without knowing how to code.


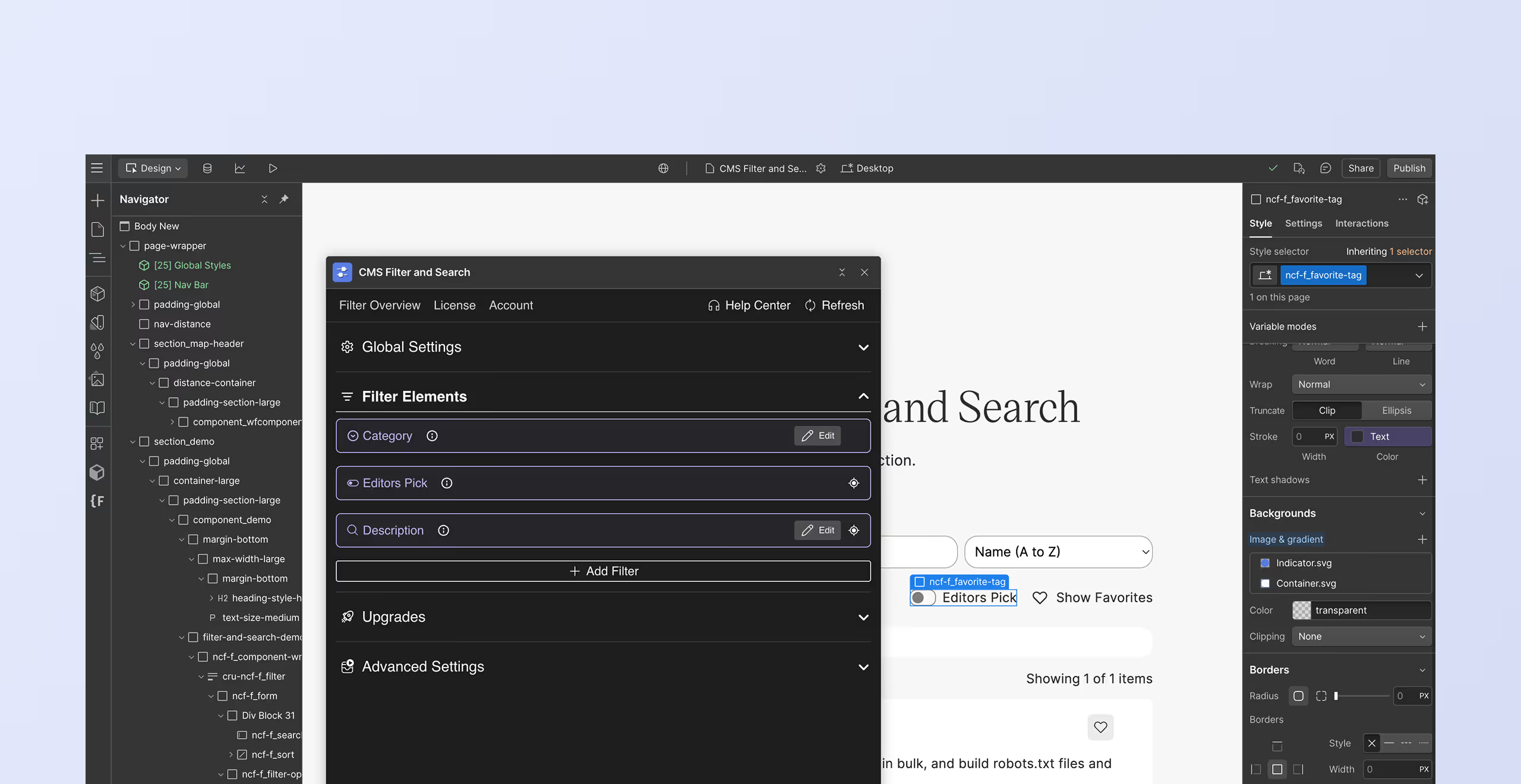
CMS Filter and Search for Webflow

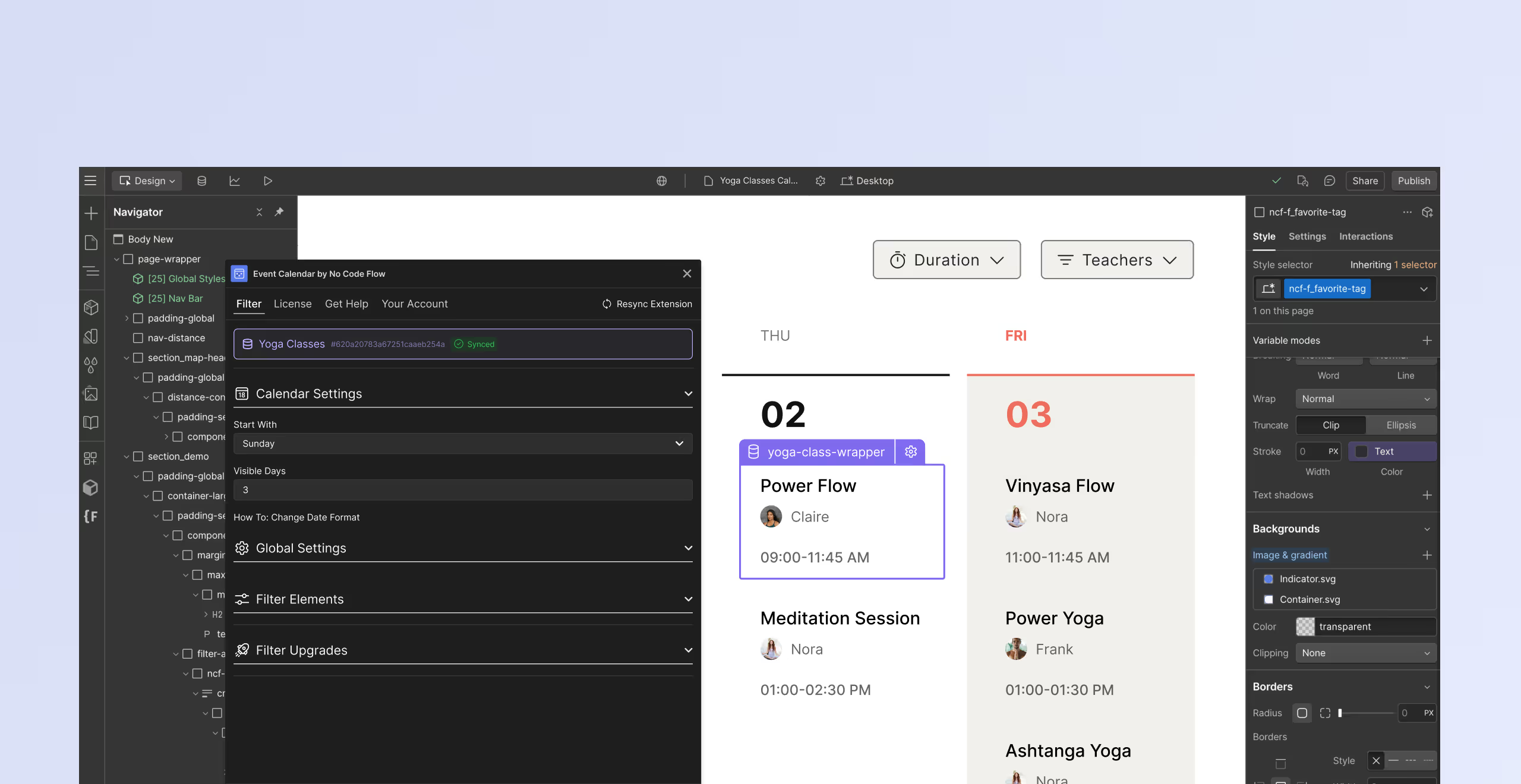
CMS Event Calendar 2.0
All-in-One components
for Webflow CMS
The days of chaos implementing special requirements into your Webflow projects are over. Build, maintain and style everything about your components from within Webflow's Designer with No Code Flow's Webflow Apps.
Simplicity is key. You want to build a CMS-connected interactive Map in Webflow? Use No Code Flow's Dynamic Map App from Webflow's marketplace.
Fancy building an interactive filter for your CMS item list? Check out No Code Flow's CMS Filter and Search App.

Frequently Asked Questions
Can I try out components and apps for free?
Yes, you can implement Dynamic CMS Map and all other No Code Flow components for free on as many websites as you want as long as they are hosted on a Webflow.io staging domain.
Only when you want to launch with a custom domain like www.yourdomain.com you need to buy a license plan.
Where do I subscribe / get a license?
To subscribe, open the License tab in the Dynamic Map App for Webflow. Payments and refunds are handled through Gumroad. All aspects of purchasing and managing your No Code Flow license are done via Gumroad.
After subscribing to the Dynamic Map for Webflow, you’ll receive a license key. Add this key to the License tab in the Dynamic Map App, and you’ll be able to connect your custom domains.You can also add or remove domain seats via the License tab at any time.
What components are available right now?
Currently, we offer a CMS-connected map component called Dynamic Map. But pssst, more to come soon.
What support is available?
We provide extensive support through documentation, video tutorials, and a dedicated help center. For additional assistance, our team is available via email.
No Custom Code
All Webflow components work without any coding knowledge. Just use Webflow like you're used to.
Webflow CMS First
All components are built as Webflow Apps for Webflow-CMS and can be styled right within the Webflow Designer.
Professional Support
Check Help Center, easy to use docs and tutorials as well as free E-Mail support in case you get lost.
Ongoing Updates
Constant maintenance, updates and enhanced features as well as new Webflow components.
What our customers say
You're in good company of other happy Webflow users.











